Reductive Linoleum Print
You guys are doing awesome working on graphic art! I thought for a break from the computer lab we could do a project which combines computer design and making art by hand. We will be making reductive linoleum prints. Here is an example of a reductive print by Lindsey Kromery from last year. How many colors do you see?

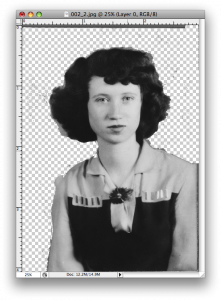
1. Choose a real image of your choice (not a cartoon) and isolate it in Photoshop.

I chose my grandma MAX.

2. Isolate the image and remove the color so its black and white.

3. Next posterize your image to 3 levels. If it doesn’t look good at first, try adjusting the contrast and then posterizing it.
4. Open a document that is 8.5 x 11 inches. Pick a background to compliment your image! I made my own pattern out of humming birds because my grandma loved them.

You can make your own pattern by selecting an image and clicking Edit–>Define pattern. Then click Layer–>New Fill Layer–>Pattern. However, feel free to pick anything you think would look cool as your background. You guys all have natural design skills, use them to come up with a cool composition. If the background has a lot of colors you should desaturate it and posterize it just like you did with your original image.
5. Save this as a jpeg and print it out to a full page. Now you are ready to start your print!
Rotoball Stop Motion Animation Assignment
Q. What’s a Rotoball?
1. Rotoball is a black ball that transforms into something different for each person who comes into contact with it.
2. Rotoball is a collaborative animation project developed by David Gran for Advanced Video students at Huntington High School in 2005.
You each will make a small movie but together they will make a big movie!
Check out this video from his students to get the idea.
Rules:
The animation must contain:
You catching the ball from the left side of the screen
The ball transforming in some way
You interact with the transformed object
The ball returning to normal
The ball leaving the right hand side of the screen
Each stop motion animation must be made from about 200 frames
1. Develop an idea which follows the above criteria. Type it out and post it to your blog.
2. Print out this story board and sketch out 6 stages of your story, write what’s happening in each drawing below. Remember, this is going to be a movie, so make some pictures far away to show setting and some close up to show details. Go over with pen so its dark, then scan the storyboard and post it to your blog.

3. Create your main character from a photo. Use the paintbrush tool and paintbucket tool to color over the photo, making it more cartoony, and more importantly, making it yours! I recommend drawing different limbs in different layers so that you can move them separately later (just like the last assignment).
From this:

To this:

4. Make your first background the same way, by painting over a photo. You should have at least 3 different scenes. Make your canvas size 6 inches tall by 8 inches wide.


Wednesday November 02nd 2011, 12:32 pm
Filed under:
Uncategorized
Stop Motion Animation Project
Stop motion (also known as stop action or frame-by-frame) is an animation technique to make a physically manipulated object appear to move on its own. The object is moved in small increment and photographed. The photographs are played as a series of frames in a continuous sequence. Think of the concept of a flip book. This moving penny stop motion animation was made with 21 photos.
Here are some more examples:
Monty Python Terry Gilliam Intro
MUTO a wall-painted animation by BLU
Her Morning Elegance / Oren Lavie
Minilogue/hitchhikers choice
Human Skateboard
Alien vs. Astronaut
We are going to make our own stop motion animations using Adobe Photoshop and Windows Movie Maker. We are eventually going to work on a larger scale, collaborative project, but you will begin with a short stop motion animation to get the idea.
Your assignment:
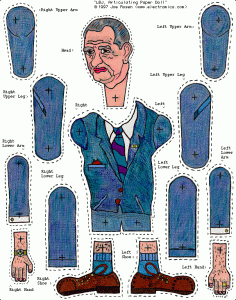
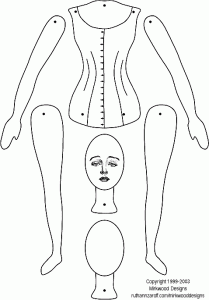
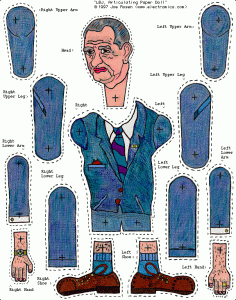
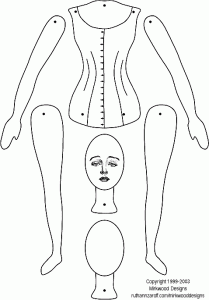
1. Choose an articulated paper doll from below or find your own. The important part is that all of the limbs are separate. Mix and match if you want.




2. Cut out each limb and make it a separate layer. Do this by selecting around a limb with a lasso tool, copying it, deleting it, then pasting it.
3. Once you have the doll put together with each limb in the correct position and in a separate layer, you can begin! Put a background behind it.
4. Your assignment is to make the doll move. First, save the whole file as a photoshop file so you can keep all of the layers. Then, in it’s starting position, save it in a a folder as a jpeg as 1.
5. Move at least two limbs a little bit, then save it as 2.
6. Make things appear to come closer/move away by making them bigger/smaller. Change the background, change the colors. Have fun, make it look cool! I want you to end up with 30 photos, or “frames”.
7. Turn your separate frames into a movie using Windows Movie Maker.
How to Make the Movie!
Now that you have your 30 + images to create your first animation, you need to use Windows Movie Maker to make them into a little movie. Here’s how you do it:
1. Open Windows Movie Maker under programs.
2. Under Capture Video, click Import Pictures and select all of your animation images.
3. Click Tools->Options->Advanced. Change the Picture and Transition duration to about 0.25 seconds.
4. Select all of your pictures from the collections board and drag them down to the storyboard at the bottom.
5. Now you can see how they look as a movie when you click the play button.
6. Go to Edit Movie -> Make titles or Credits. Create a Title Slide with the Title of the animation. Create Credits at the end:
Created by ______________
for Computer Arts
Miss Waggoner
Seward High School
Seward, Alaska
2010
Music: This Song by This Person
8. Add music! Use this website: http://freeplaymusic.com/. This music is not copyrighted and the site is easy to search!
Once you have the audio file in the Collections area, click Show Timeline on the bottom, and then drag that audio file down into your movie. You can now move it to determine when the sound starts, ends, etc.
9. Finish your movie! Once everything is perfect, you need to save your movie as a Windows Media Player file so that anyone can watch it. Under Finish Movie, click Save to my Computer. Choose to save your movie inthe L drive, under your e number. This is because your movie is a big file that takes up a lot of space. Name your movie with the file name, but don’t include any spaces in the title, for example, save it as kittydream, not Kitty Dream. Click Next, and under Movie Setting, Other settings, choose Video for broadband (512 Kbps). Click Next again, now your movie is saving as a WMM file, this should take a minute or so.
10. Post your movie! On your blog, click Plugins ->Embedded Video -> Activate. Then in a new post, click on the little TV symbol. Choose the tab that says upload video. Find your video in the L drive, and upload it. Click the box that says Show video without link. Save your post and preview it to make sure your video plays!
11. Under your movie, write about your experience in making your first animation and Windows Movie Maker. What did you learn? What did you like? What didn’t you like?
Project 10: Silver Salmon Derby Logo
New Call for Art from the Community! $200 Prize, Fame, Glory: The chosen design may be reproduced on t-shirts, sweatshirts, hats, pins, and/or poster.
DESIGN THE LOGO FOR:
2012 Seward Silver Salmon Derby
Their Rules:
The design must include:
- Seward Silver Salmon Derby
- August 10 – 19, 2012
- 57th
- Seward, Alaska
- Prefer a salmon or fishing design
Design must fit on 8 1/2 x 11 inch paper and have four color maximum.
My Thoughts: Be creative and think outside of the box! Here are the last 2 years designs:
2011
2010
They look almost the same! How could you create a silver salmon in a different way, different angle, etc? Apply the skills you learned when making your concert poster (posterize, change the colors), the mandala assignment (replace parts of salmon with other pictures), etc. Could you use multiple salmon to create a cool pattern? Good luck and make something cool…win that money!
Project 9: Mandala

What is a mandala?
A mandala is a geometric pattern or chart, typically circular or square, that symbolically represents the cosmos and is used for meditation purposes. The mandala originated in the Hindu religion, in which it was first used as a design element in temples, and was borrowed into Buddhism. Other religions and cultures have analogous meditation aids, and in an expanded sense, a mandala may even be a round, symmetrical building used for worship.
Creating a mandala can be a form of meditation, as well as contemplating a finished mandala. In Tibetan Buddhism, there are strict guidelines concerning the content and design of a mandala, including the visualization of the piece and mantras to be recited as it is made. Different types of mandalas are used to represent different elements of Buddhist beliefs and cosmology, but they are generally full of symbolism and richly detailed.
Tibetan Buddhists also make sand mandalas, using delicate tools and colored sand to create intricate designs. After they are made and contemplated according to ceremony, sand mandalas are destroyed, symbolizing the impermanence of everything. Every element of the sand mandala, from marking out the pattern, to pouring the sand, to disposing of the used sand, is ritualized. Mandalas also appear in Japanese Buddhist temples and rituals, although the sand mandala is unique to Tibetan Vajrayana or Tantric Buddhism. Meditation or prayer aids in other religious traditions, such as the rosary of Catholicism, are considered by some to be a type of mandala. (from WiseGEEK.com)
We are going to make our own mandalas using photos.
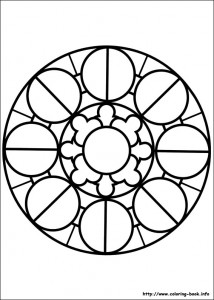
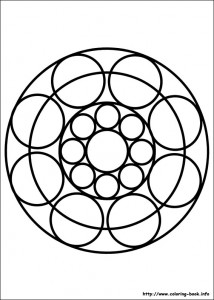
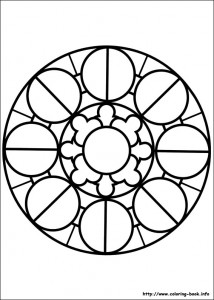
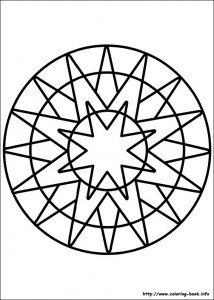
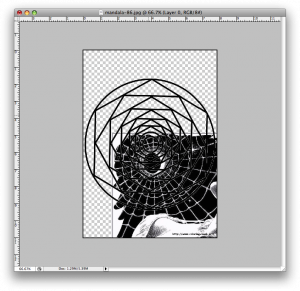
1. Choose a mandala template.







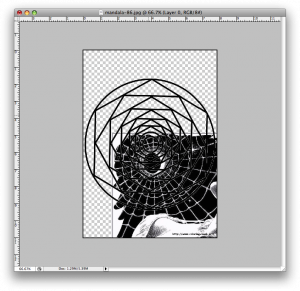
2. Open the template in Photoshop and delete the white so that it’s transparent other than the black lines.
3. Add your first photo as another layer and put it behind the mandala template. Choose your photos based on texture and color.
4. Pick one shape within the mandala template to focus on. Move the photo layer until you like the section which is behind your mandala shape. You can rotate it or adjust the scale if you’d like.

5. On the mandala template layer, use the magic wand tool to select inside the shape. Click Inverse Selection. Go to the photo layer and press delete. You should now have just a portion of the photo inside the mandala shape, like the photo below.

6. Continue this process until you have a vertical row filled.

7. Unclick the eyeballs on all of the layers except the new shape layers you have made. Click Layers->Merge Visible. Now all of your shapes are on one layer.

8. Duplicate this layer and rotate it to fit other sections in a pattern.

9. Continue with this process until the whole mandala is filled! My only rule is that shapes from the same photo should not touch. If you want, at the end, get rid of the mandala template layer and add a new background color. Have fun, be creative and make something that looks cool!
10. When you are done, post it to your blog under Project 9:Mandala, and write about how the project went, if you learned anything,etc.
Assignment 10: Silhouette Logo

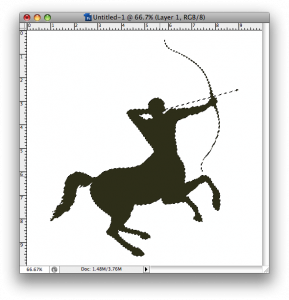
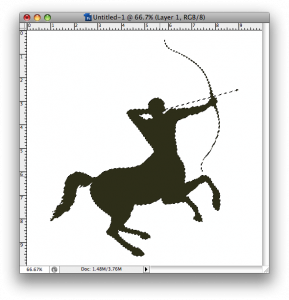
Find the silhouette of something online, or make your own with Photoshop. I chose this photo:

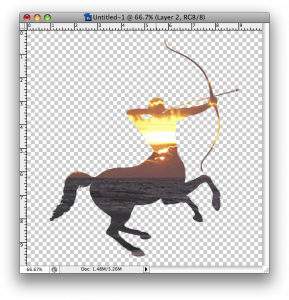
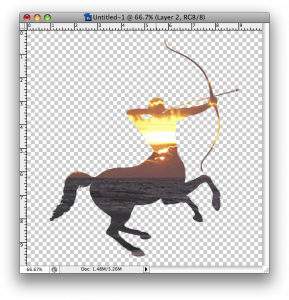
Choose a picture that you think would look cool inside the silhouette, here’s mine:

Copy and Paste the second picture into your Photoshop document and make it the back layer. You may have to adjust the size.
Use the magic wand tool to select the black in the silhouette. Inverse the selection.

Click onto the back layer and press backspace. Unclick the eye on the front layer. Your back layer should now have the shape of the silhouette.

Add a new, solid colored layer behind this silhouette to add contrast. Save your project and Post it under Assignment 10.
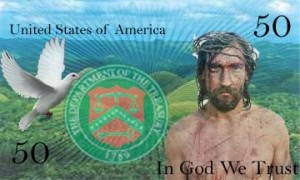
Project Eight: New Money
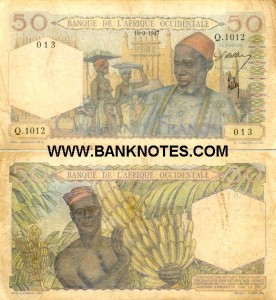
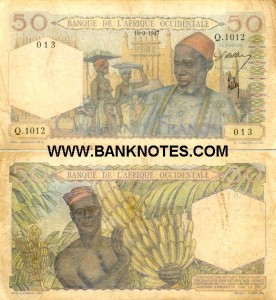
Most countries of the world have developed their own form of paper currency, or bills. Here are some examples:






Some people say that, in comparison the United States has boring currency. What do you think?

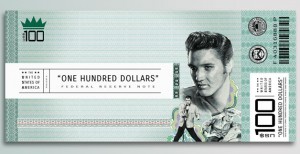
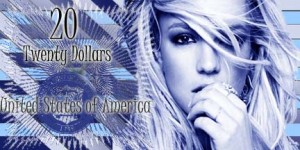
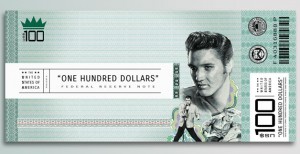
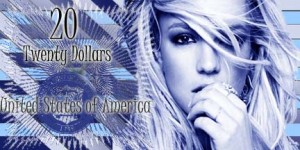
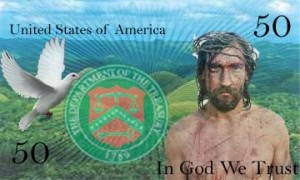
I came upon a website challenging Americans to design new bills, which I thought was a fun idea. Here are some of the designs people came up with:







You are going to design a new bill. But first, you need to decide:
Who/what would you put on the a bill to represent the US, and why? You will need to explain your reasons when you post your design. First, brainstorm. What ideas does the US stand for? Life, liberty, and the pursuit of happiness? Ingenuity? Innovation? Integrity? Entrepreneurship? Equality? Arts? Strength? What should our country stand for? Who/What would represent these ideas?
I chose Crazy Horse as my person because he nobly fought for the rights of his people when he felt that they were being treated unfairly by the US government.
1. Decide on the dimensions of your bills. Are they rectangles/squares/horizontal/vertical? Open a new Photoshop document in that shape. Don’t make it too huge, it has to fit in your wallet!
2. You could cut a circle around your person/animal/thing or delete the entire background. Look back at the examples. I cut an oval shape around Crazy Horse using the Circle Marquee Tool.
2. Stylize your person/animal/thing somehow. Suggestions: Anything under Image->Adjust or any Filter. I did Image->Adjust->Color Balance to make Sitting Bull a brownish color.


3. Add a general background to your bill to match the person/animal/thing. I chose a gradient in brown and white:

4. Add some other sort of background element, perhaps a place associated with your person/animal/thing? I chose a photo of the Lakota Reservation with buffalo, another American symbol. Adjust the opacity so it fades into the background some and colors to match.

5. A lot of money has lacy floral type patterns called guilloche rosettes. Here are some I found but feel free to find your own:











Incorporate one or more of these into your design. Remember, you can always change the color!

6. There needs to be some information on your bill. Remember, the type is a part of your design, make it look cool!
Amount – both numerically and in English (5, Five Dollars)
Country – United States of America

7. In order for this money to be official, we need the Seal of the US Department of the Treasury. It is used on all U.S. paper currency, and (like other departmental seals) on official Treasury documents. The seal includes a chevron with thirteen stars, representing the original thirteen states. Above the chevron is a balance, representing justice. The key below the chevron represents authority and trust.

Remember, you can (and should) change the seal to match your design! I adjusted mine using Image->Adjust->Threshold, deleted the white, selected the black, and then gave it a purple-brown gradient.

8. Flatten image and post it to your blog. Explain why you chose the person/animal/place that you did to represent the US. What tools did you use in this project? Did you learn anything new? I can’t wait to see what you come up with.
Student Examples from last semester:





Project Seven: Scream Yo Opinion!
By the way, you guys are doing great work, I’m impressed…
The new Project:

First of all, pick an issue. What do you feel passionately about? What makes you mad? Here is a list of controversial issues, what side do you stand on? For my issue, I chose health care. I feel that it is way to expensive and that everyone deserves medical help if they are sick.
Your challenge is, how do you convey your message without using words? I want you use symbols. Symbols are all around us, and we understand what they mean. Do you understand the messages of the symbols below?

1. Find a photo of a person who is screaming and erase the background. I found this girl.

2. Delete the background, and put your screamer in a document where the dimentions add up to about 10 inches, you pick the shape.
3. Find the symbols to convey your opinion, and arrange them so they seem to be coming out of your screamers mouth. I chose medical symbols and dollar signs. You have to be creative in this part, but make your message clear.
4. Stylize your design in two other ways, and make a Snapshot of each version by right-clicking on the corresponding layer and selecting “New Snapshot.” You are becoming more familiar with Photoshop, so you decide how to change the image, make it look cool! Suggestions are: Desaturate, Posterize and change colors; Invert; Threshold; Hue/Saturation; and any of the Filters.



5. History Brush! Chose one of your snapshots to use as your base, and with the history brush draw lines to accent your piece. Think Scream lines. Remember, if your not happy with how your lines turn out, you can always click CTRL Z (undo).
6. Create your own brush with a symbol that has to do with your cause. Delete the background before you select the image to make it a brush. You might have to resize it. I chose a stethoscope. Use your new brush as a history brush as a part of your design.

10. Post it to your blog under Project 7 and write a little something about the experience of creating it.
Examples from last semester






Assignment 9: History Brush Tool
Wednesday September 28th 2011, 4:18 pm
Filed under:
UncategorizedFind a photo from the internet with a detailed background.

1. Invert the image by holding CTRL I

2. Locate the History palette on the right side of your screen. Make a Snapshot of your current inverted image by right-clicking on the corresponding layer and selecting “New Snapshot.”
3. Change your inverted image back to its original state by choosing Edit -> Step Backwards
4. Adjust the Hue/Saturation of your image. Make a Snapshot of your current saturated image by right-clicking on the corresponding layer and selecting “New Snapshot.”

5. Change your saturated image back to its original state by choosing Edit -> Step Backwards


6. Select the History brush on your toolbar. With the brush active, go back to your History palette and click on the tiny box just to the left of the Inverted Snapshot you made earlier. The thumbnail will show the inverted image. A tiny replica of the History Brush will appear in the box. Now, you’re ready to have some fun…
7. Paint over your image to reveal the inverted image under your brush strokes. Vary the effect by adjusting the Opacity and Flow mode settings at the top of the screen as well as your brush size.
8. Change your brush to the Saturated snapshot. Continue painting on the original photo. Try to make it look cool! Be detailed!
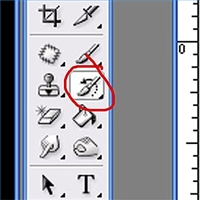
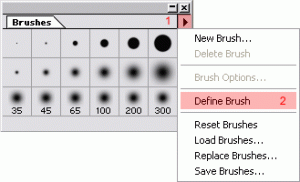
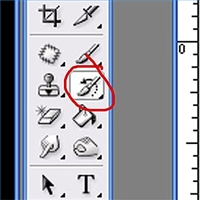
9. Create your own brush to decorate your photo with. To begin, either draw a shape in a new document, or open a photo of a new silouette that you want to use as a brush. Select this shape with a marquee tool.
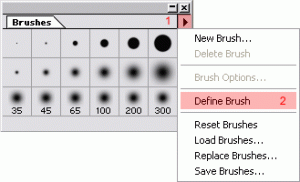
In Photoshop 5.5: Now the image is selected go into the brushes menu, and select ‘define brush’ from the sub menu.

This will add the new photoshop brush to the brushes menu. Photoshop creates a small thumbnail for each new brush. Use it as an art history brush!
In Photoshop 6.0: With your brush shape selected, click Edit -> Define Brush. Use it as an art history brush!
9. Post your image onto your blog under Assignment 9: History Brush Tool. Write about using this tool, as well as creating your own brush.