Project Seven: Scream Yo Opinion!
By the way, you guys are doing great work, I’m impressed…
The new Project:

First of all, pick an issue. What do you feel passionately about? What makes you mad? Here is a list of controversial issues, what side do you stand on? For my issue, I chose health care. I feel that it is way to expensive and that everyone deserves medical help if they are sick.
Your challenge is, how do you convey your message without using words? I want you use symbols. Symbols are all around us, and we understand what they mean. Do you understand the messages of the symbols below?

1. Find a photo of a person who is screaming and erase the background. I found this girl.

2. Delete the background, and put your screamer in a document where the dimentions add up to about 10 inches, you pick the shape.
3. Find the symbols to convey your opinion, and arrange them so they seem to be coming out of your screamers mouth. I chose medical symbols and dollar signs. You have to be creative in this part, but make your message clear.
4. Stylize your design in two other ways, and make a Snapshot of each version by right-clicking on the corresponding layer and selecting “New Snapshot.” You are becoming more familiar with Photoshop, so you decide how to change the image, make it look cool! Suggestions are: Desaturate, Posterize and change colors; Invert; Threshold; Hue/Saturation; and any of the Filters.



5. History Brush! Chose one of your snapshots to use as your base, and with the history brush draw lines to accent your piece. Think Scream lines. Remember, if your not happy with how your lines turn out, you can always click CTRL Z (undo).
6. Create your own brush with a symbol that has to do with your cause. Delete the background before you select the image to make it a brush. You might have to resize it. I chose a stethoscope. Use your new brush as a history brush as a part of your design.

10. Post it to your blog under Project 7 and write a little something about the experience of creating it.
Examples from last semester






Assignment 9: History Brush Tool
Wednesday September 28th 2011, 4:18 pm
Filed under:
UncategorizedFind a photo from the internet with a detailed background.

1. Invert the image by holding CTRL I

2. Locate the History palette on the right side of your screen. Make a Snapshot of your current inverted image by right-clicking on the corresponding layer and selecting “New Snapshot.”
3. Change your inverted image back to its original state by choosing Edit -> Step Backwards
4. Adjust the Hue/Saturation of your image. Make a Snapshot of your current saturated image by right-clicking on the corresponding layer and selecting “New Snapshot.”

5. Change your saturated image back to its original state by choosing Edit -> Step Backwards


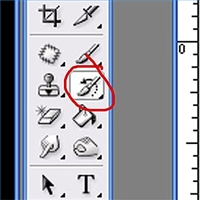
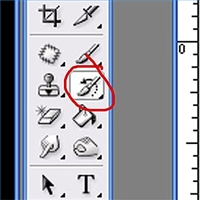
6. Select the History brush on your toolbar. With the brush active, go back to your History palette and click on the tiny box just to the left of the Inverted Snapshot you made earlier. The thumbnail will show the inverted image. A tiny replica of the History Brush will appear in the box. Now, you’re ready to have some fun…
7. Paint over your image to reveal the inverted image under your brush strokes. Vary the effect by adjusting the Opacity and Flow mode settings at the top of the screen as well as your brush size.
8. Change your brush to the Saturated snapshot. Continue painting on the original photo. Try to make it look cool! Be detailed!
9. Create your own brush to decorate your photo with. To begin, either draw a shape in a new document, or open a photo of a new silouette that you want to use as a brush. Select this shape with a marquee tool.
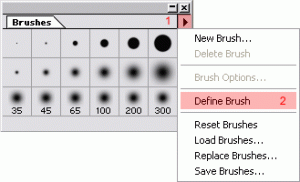
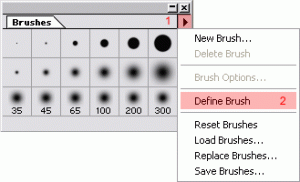
In Photoshop 5.5: Now the image is selected go into the brushes menu, and select ‘define brush’ from the sub menu.

This will add the new photoshop brush to the brushes menu. Photoshop creates a small thumbnail for each new brush. Use it as an art history brush!
In Photoshop 6.0: With your brush shape selected, click Edit -> Define Brush. Use it as an art history brush!
9. Post your image onto your blog under Assignment 9: History Brush Tool. Write about using this tool, as well as creating your own brush.

Project 6: Robot Creature
Create a Robot out of random objects!

Include:
Head
Body
Shoulders
Arms
Hands
Feet
Chest
Face
Eyes
Mouth
Nose
Hair
Be creative! Have fun!
Add a background of your choice, post it onto your blog and write about it.
Project 5: Mount Marathon Logo
Wednesday September 14th 2011, 4:26 pm
Filed under:
Uncategorized

Here is some real world graphic design:
The Seward City of Commerce is looking for a logo for the 2012 Mount Marathon Race.
Here are the rules:
size 8 1/2 x 11 inches
Only 4 colors
Include: Mount Marathon Race, July 4 2012, 85th Running, Seward, Alaska, The word “finisher” or “survivor”, mountain theme.
We will actually enter these and the winner receives $200! The chosen design will be made into T-shirts, hoodies, hats, patches, and posters. Keep in mind that the patches will be round.
My Rules:
Include a mountain and something to represent running. Remember, good logos are bold and get the point across clearly. The point of this logo is a hardcore race up a mountain in Seward, Alaska. How can you represent these things visually? Remember, the text is a part of the art, incorporate it into the design, not just as an afterthought. You know how to add effects, bend it, etc.
You can’t just steal some one else’s image from online, but you can take someone else’s photo, change is somehow in Photoshop, and call it your own. Think of all the ways you know know how to change/simplify a photo. You can posterize it, adjust the threshold, change it into a silhouette, etc. If you want to draw something by hand and incorporate it into your design, we can scan it, and load it into Photoshop.
I can’t wait to see what you come up with! Use the knowledge you have learned from your other projects, you are becoming Photoshop masters…
Here are other logos for inspiration:





Project 4 Future Profession Faux Stencil

Hopefully by now you have given some thought to what you profession you might want to have when you are older. Our next project is to create a poster advertising a profession that you are interested in.
1. Begin by finding a photo of someone in your future profession. Make sure it is big enough, our poster will be 8.5 x 11 inches again. Delete the background of the person and adjust it under Image -> Adjust -> Threshold. Adjust it so that you can still see the features of your person.


Original Photo Background Deleted and Threshold Adjusted
2. Next, Select all of the black in the image under Select -> Color Range. Using the Gradient tool, make the black change to a gradient from one dark color to black. Remember, the Foreground and Background colors are the colors that will appear in the gradient. Save!

Black fading to Blue
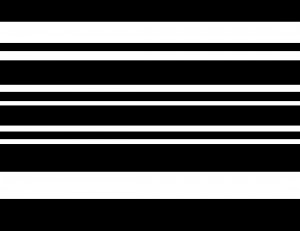
3. Open a new document that is 8.5 x 11 inches. Fill with black with the paint bucket. Using the Rectangular Marquee tool, erase stripes. Select the black stripes and apply a gradient that matches the gradient you applied to your figure. Rotate the stripes to an angle. Duplicate the stripe layer and rotate it to fill the whole poster shape.



Stripes Stripes rotated with gradient 2 Stripes layers
This will be the background of your poster. If you want something other than stripes, like waves or arches, I can help you with that.
4. Paste the person onto your background. Adjust the size and position to your liking.

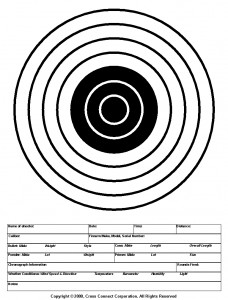
5. Search for a bulls-eye or another radial, linear shape to add to your background. Put a gradient with different colors than before. I chose yellow and orange to stand out against the blue and black. Paste it into your poster document, put it behind the person but in front of the stripes and adjust the opacity.
6. Erase


6. Erase the white in the stripes layers. Put something else in the background as the last layer, I found old paper. Wood, cardboard, bricks or metal would probably look cool too, just make sure its not too dark. Select the white in the person and erase it. You will see the stripes layers shining through. Keep erasing this selection in the other layers until you can see your new background shining through.

7. Find the silouette of an object associated with your profession. Apply a gradient to it which fits the color scheme of you poster and then add it. Adjust the opacity.


8. Find something painterly like an ink splatter. Apply a gradient to it which fits the color scheme of you poster and then add it. Adjust the opacity.

9. Add text in a Stencil-like font which advertises your future profession. Make it a color that is not anywhere on your poster. Rasterize/Render the text. Make it fit into your composition by transforming it and rotating, skewing it etc. Select the color and then apply a gradient which fits in with your color scheme.

10. Breathe, you’ve finished and it looks awesome! (I hope). Post it to your blog under Project 5 and write a little something about the experience of creating it.
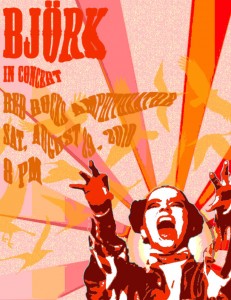
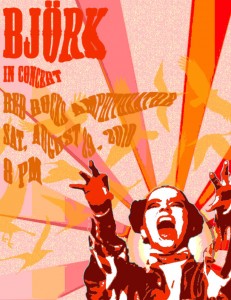
Project 3 Concert Poster
Wednesday September 07th 2011, 9:31 am
Filed under:
UncategorizedConcert Posters are works of art. Check out examples on Google Images. You will create a poster for a band or artist advertising the event of a concert.
1. Pick your artist/band. Find a good, dramatic photo of them and make sure its not too small. Open it up in Photoshop and get rid of the background. Make it black and white under Image–>Adjust–>Desaturate. Blur it a little under Filter–>Blur–>Gaussian Blur. Posterize it under Image–>Adjust–>Posterize (3-4 Levels). SAVE!
From this To this


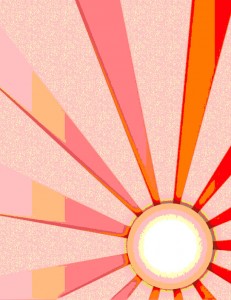
2. Find two large vector graphics to combine to make your background. Vector graphics is the use of geometrical primitives such as points, lines, curves, and shapes or polygon(s), which are all based on mathematical equations, to represent images in computer graphics. Look at these links: vector wallpaper, vector backgrounds, geometric design, free vectors, vector ray or find your own. I chose to use these two:


3. Open a new document in Photoshop that is 8 1/2 inches wide by 11 inches tall. Paste one of your vector backgrounds into this document and rotate, move it until you like the composition. If your background has a lot of detail, posterize it under Image–>Adjust–>Posterize (3-4 Levels). If you don’t like the colors, change them under Image–>Adjust–>Hue/Saturation.
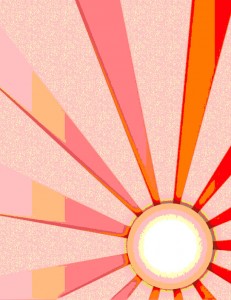
My 8 1/2 x 11″ posterized vector background

4. Paste the image of your artist/band onto your background. You need a color scheme to tie the poster together. I chose to make my poster in all warm shades like red, orange and yellow. Click Select–>Color Range and then click on a black part of your artist/band. Choose a dark color in your color scheme and then click Edit–>Fill–>Foreground Color. The black should now be the new color. Repeat this step with the shades of grey in your artist/band. Your artist/band should now match your background.

5. Paste your second vector image into the document. Make it the middle layer. Posterize it, and change the colors to match the color scheme. Adjust the opacity level so that you can see through it to the back layer.

6. Now you need to create the text for your poster. The poster should include the name of the artist/group, the venue (place) they are playing at, the date and time and if you choose, the opening band. Pick a cool font and colors to match your color scheme. Next, distort your text in some way. First – Photoshop 5.5: Render the type layers under Layer–> Type–> Render. Photoshop 6.0 Rasterize the type layers by right clicking on it and selecting Rasterize. Now you can change the text in different ways. You could click Edit–>Transform–>Skew, Distort, or Perspective. Another option is to click Filter–>Distort and try out the different options. Make sure your text is somewhat legible!

7. Phew! Once you are finished, flatten image and save as a jpeg. Post your poster to your blog. What new did you learn how to do on photoshop with this assignment? What do you think of your product?
Assignment 8: Text
1. Drop Shadow – Manual

- Open a new document and type some text about 72 points. Chose a thick font!
- Duplicate the type layer.
- Change the text color on the bottom layer to black.
- Move the black text layer several pixels down and to the right.
- Apply Filter > Blur > Gaussian with a radius of about 2-5 pixels depending on the type size.
- Adjust the opacity of the shadow layer as desired.
- Add some sort of background to your text.
- Flatten image and save as a jpeg under drop shadow.
2. 3D Text – Manual


- Open a new document ( 6 x 4″) and type some text about 72-100 points. Chose a thick font!
- Duplicate the type layer twice. You should have three identical layers.
- Move the bottom-most layer two pixels up and two pixels left and change the type color to white.
- Move the middle layer two pixels down and two pixels right and change the type color to black.
- Fill the background with the same color as the topmost type layer.
- Flatten image and save as a jpeg under 3d.
3. Perspective Shadow

- Open a new document and type some text about 72 points. Chose a thick font!
- Duplicate the type layer.
- Change the text color on the bottom layer to black.
- Skew the bottom layer to the right so it looks like a shadow on the ground. Photoshop 5.5 &6.0 Edit–>Transform–>Skew Photoshop Elements Image–>Transform–>Skew
- Photoshop 5.5: Render the black type layer under Layer–> Type–> Render. Photoshop 6.0 Rasterize the black type layer by right clicking on it and selecting Rasterize. Photoshop 8.0 right click the black type layer by right clicking it and selecting simplify layer.
- Select the gradient tool and set the options for black to white.
- Hold the Ctrl key and click on the black type layer
- Click once at the baseline of the type, then hold the shift key down and click again at the tallest point of the shadow layer.
- Bump the shadow layer up one pixel.
- Add some sort of background to your text.
- Flatten image and save as a jpeg under Perspective Shadow.
4. Motion Text

- Open a new document and type some text about 72 points. Italics work well.
- Duplicate the type layer.
- Render/Rasterize the bottom layer.
- Filter –> Stylize –> Wind: Method-Wind, From the Left
- Move the Wind layer a few pixels left.
- Filter –> Blur –> Motion Blur: Angle-0, Distance 10-15 pixels.
- Adjust the position of the blurred layer again if necessary.
- Reduce the opacity of the blurred layer to about 60-80%.
- Add some sort of background to your text.
- Flatten image and save as a jpeg under Motion.